Вообще, прототипирование – это этап веб-разработки, а не копирайтинга. Но все же я хочу затронуть эту тему, так как практически всегда не просто пишу тексты, а делаю прототипы.
Раньше копирайтер отправлял текст клиенту в файле MS Word. Сегодня этого недостаточно.
Как правильно сказал Даниил Шардаков, в своем курсе по прототипированию:
«Современные копирайтеры не пишут тексты, а рисуют их в виде прототипов».
Разумеется, речь сейчас идет о продающих текстах, а не об инфо-статьях.
Что такое прототипирование?
Прототип – это макет страницы. Это схема, на которой видно, как расположены элементы на сайте.
Некоторые считают, что разработка прототипа – пустая трата времени и денег. Я с этим не согласен.
Потому что создавать сайт без макета – все равно, что строить дом без чертежа. Это возможно, но любые изменения влетят в копеечку. Более того, если на этапе проектирования дома вы поймете, что не укладываетесь в бюджет, вы можете изменить проект. Однако если понять это в процессе строительства, то менять что-то будет уже значительно сложнее.
С сайтом та же история. Гораздо легче внести изменения в проект на этапе проектирования, чем в конечный продукт с готовым дизайном. Особенно если мы говорим не о лендингах, а о многостраничных сайтах, интернет-магазинах и тем более веб-сервисах.
Уже на этапе прототипирования можно понять как будет выглядеть сайт, показать заказчику промежуточный вариант, и если все ОК – продолжить работу. На этом этапе правки внести гораздо легче, чем когда дизайнер создаст внешний вид сайта, а программист разработает серверную часть (back-end).
Пример прототипа сайта
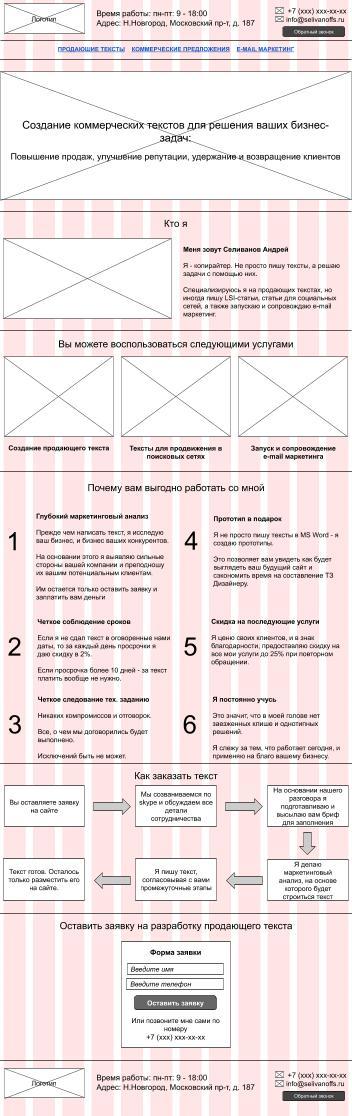
Чтобы вы понимали, о чем идет речь, я на скорую руку набросал макет главной страницы какого-нибудь абстрактного копирайтера. Это очень приблизительный вариант лендинга, но уже на нем видно, как выглядит прототип.

На настоящем лендинге блоков будет больше, да и сам текст будет написан иначе. А вертикальные розовые полосы – это сетка 960. Она нужна для верстальщика. На сайте ее, конечно же, не будет.
Задачи прототипа
У прототипа несколько задач:
- показать заказчику, как будет выглядеть его сайт и при необходимости внести изменения;
- протестировать удобство использования сайта;
- выявить слабые места проекта на ранних этапах.
Показать можно не просто картинку на подобие той, что я прикрепил выше, а сделать интерактивный прототип. Где работают ссылки, кнопки, слайдеры и другие элементы.
О том, как выбрать формат прототипа мы сейчас поговорим.
Какие бывают прототипы
Статические и динамические прототипы
Динамический прототип показывает не только визуальную, но и серверную часть сайта. Там можно сделать раскрывающиеся списки, слайдеры, ссылки – и все это будет работать. Как у полноценного сайта, но только без наполнения контентом (или минимальным наполнением).
Такой подход позволит оценить удобство пользования будущим сайтом и заранее устранить все слабые места. Этот подход очень удобен.
Как вы думаете, какой вариант предпочтительнее:
- Полностью сделать сайт: создать его дизайн, сверстать, разработать серверную часть – а потом что-то переделывать
Или
Сначала все протестировать на прототипе, и если «скелет» сайта удовлетворяет всем требованиям заказчика – привлекать к работе дизайнера и программиста, которые уже сделают полноценный сайт.
Конечно второй вариант лучше.
Но динамический прототип нужен не всегда.
Я не вижу в нем смысла для одностраничных сайтов или сайтов с несколькими страницами. Просто потому что там особо нечего показывать, а те же слайдеры, раскрывающиеся списки и т.д. можно реализовать и на статичном прототипе.
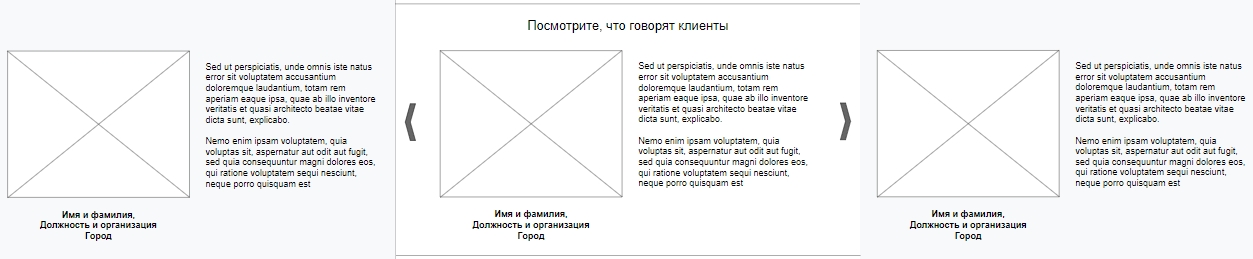
Например, вот так:

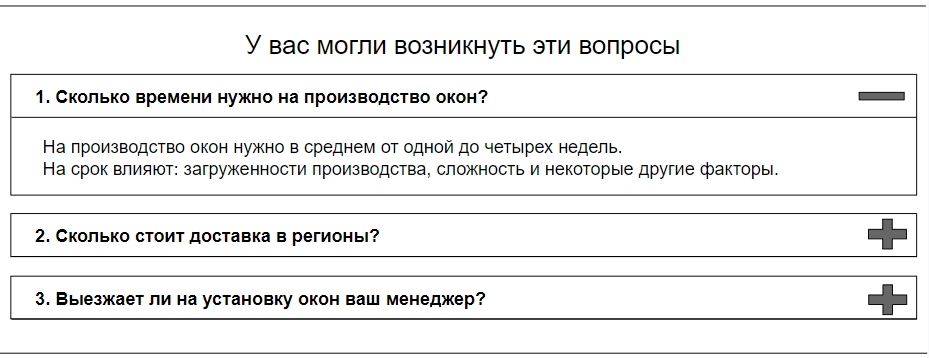
А список раскрывающихся вопросов можно изобразить так:

Низко и высоко детализированные прототипы
Отличаются прототипы и детализацией.
Тут есть 2 варианта:
- Прототип с низкой детализацией.
- Прототип с высокой детализацией.
Первый вариант используется, когда нужно быстро набросать какое-то примерное решение:
- какие примерно будут блоки;
- в какой последовательности они будут;
- какие примерно будут элементы внутри этих блоков и т.д.
Такие прототипы иногда рисуют от руки, на бумаге.
Второй вариант – это, можно сказать, полноценный сайт. Но без дизайна. Такой прототип показывает весь функционал сайта (сервиса, или приложения). В нем есть все кнопки, ссылки и элементы в тех размерах, в которых они будут реализованы на сайте.
С помощью высоко детализированного прототипа можно проанализировать поведение пользователей. Можно оценить удобство интерфейса и вовремя выявить недочеты.
Именно высоко детализированный прототип позволяет сэкономить бюджет при разработке сайта, за счет своевременного выявления, и устранения слабых мест.
Какой тип прототипа выбрать?
Ответ прост – чем сложнее проект, тем детальнее должен быть прототип.
Если ваша цель создать одностраничный сайт – смело выбирайте статичный прототип.
Если же вы запускаете интернет-магазин или интернет-приложение – стоит создать интерактивный прототип с высокой детализацией. Потому что на нем вы сможете оценить, насколько удобен путь клиента, все ли интуитивно понятно в интерфейсе и что стоит изменить.
Всегда ли нужен прототип?
Я уверен, что прототип нужен всегда, независимо от сложности проекта.
Вот 5 очевидных плюсов использования прототипов:
- Дизайнер, верстальщик и программист смогут оценить сложность проекта и назвать примерную стоимость разработки.
- Клиент уже на начальном этапе будет представлять, как будет выглядеть его будущий сайт и сразу сможет внести правки, при необходимости.
- С помощью прототипа можно быстро согласовать все детали проекта.
- Сильная экономия времени. Я об этом уже говорил, но повторюсь еще раз: на стадии прототипирования изменения в проект внести быстрее и легче.
- Детальный прототип крупного проекта позволяет протестировать поведение пользователей и удобство интерфейса на самых ранних этапах.
Выводы
Прототип – это полезный инструмент, который позволяет не только заранее показать заказчику, как будет выглядеть сайт, но и сэкономить деньги на разработке за счет раннего выявления слабых мест и внесения правок еще на этапе зародыша проекта.
Для создания прототипов можно пользоваться как обычным листком бумаги, так и специальными программами. Лично я пользуюсь google рисунками. Но чем детальнее нужен прототип, тем лучше должно быть ПО, в котором он разрабатывается.
Да, прототип не заменяет ТЗ полностью – он скорее хорошее дополнение к нему. Но все же работа с ним сильно упрощается.
Поэтому каждый раз, создавая продающий текст, я отправляю не просто файл MS Word, а полноценный прототип.